Πως καθορίζω την εμφάνιση της ιστοσελίδας μου στο Facebook
Ο οδηγός που διαβάζετε έχει μια σειρά από εφαρμογές πέρα από το Facebook – αρχικά σε όλα τα υπόλοιπα social media αλλά και για διάφορες άλλες πλατφόρμες και εργαλεία.
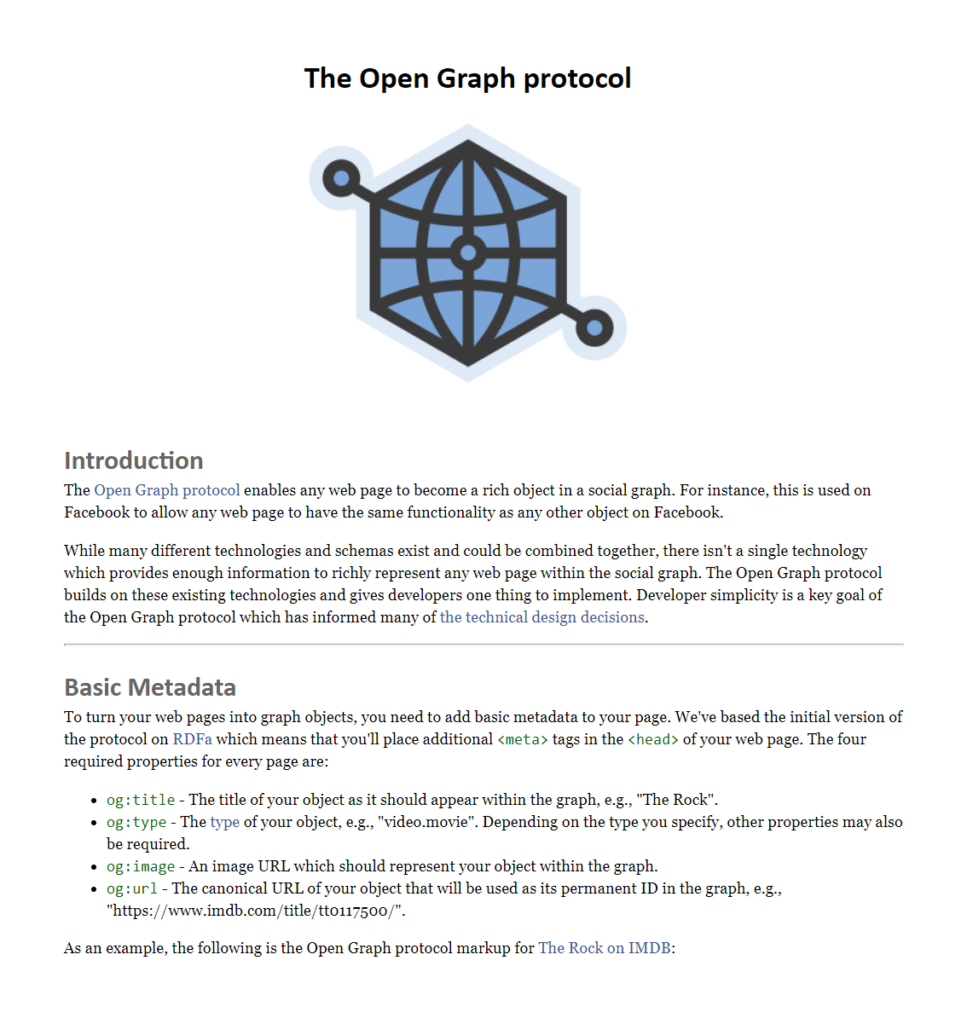
Open Graph protocol
Ο λόγος που εξηγεί αυτή την… ευελιξία είναι ότι σε όλες αυτές τις περιπτώσεις βασιζόμαστε σε ένα κοινά αναγνωρισμένο πρωτόκολλο, το Open Graph:

Το Open Graph (συντ. OG) μάς δίνει τη δυνατότητα να ορίσουμε κάποιες βασικές πληροφορίες για την ιστοσελίδα μας, και κατ’ελάχιστο έναν τίτλο, έναν τύπο, μια εικόνα και ένα canonical URL που αντιπροσωπεύει τη σελίδα μας.
Στη σελίδα που ακολουθεί μπορείτε να δείτε το επίσημο documentation για το πώς το Facebook πώς διαβάζει το περιεχόμενο μιας σελίδας, τι περιμένει να δει εκεί και πώς το μεταχειρίζεται: https://developers.facebook.com/docs/sharing/webmasters/
Ο υπ’ αριθμόν ένα σύμμαχος στη δουλειά μας είναι ο επίσημος Sharing Debugger ο οποίος είναι διαθέσιμος στην ιστοσελίδα https://developers.facebook.com/tools/debug/
Μιας και στα χέρια μας έχουμε συνήθως μια ιστοσελίδα φτιαγμένη σε WordPress, θα δούμε τι βήματα μπορούμε να κάνουμε για να αλλάξουμε το περιεχόμενο που διαβάζει από εμάς το Facebook.
Προσαρμογή Yoast SEO
Συγκεκριμένα, σύμμαχός μας νούμερο δύο είναι το SEO plugin της προτίμησής μας, εν προκειμένω το Yoast SEO:
Αφότου εγκαταστήσουμε και ενεργοποιήσουμε το Yoast, θα δούμε ότι θα εμφανιστεί ένα καινούργιο metabox στην επεξεργασία του περιεχομένου μας, στα Άρθρα, στις Σελίδες ή και σε όποιο άλλο custom post type έχουμε δημιουργήσει.
Γενικότερα, ακόμη κι αν δεν έχουμε ορίσει τίποτα οι ίδιοι, ή ακόμη κι αν δεν υπάρχει εγκαταστημένο κάποιο SEO plugin όπως το Yoast, το ίδιο το WordPress θα παράξει κάποια βασικά μεταδεδομένα (τίτλο και περιγραφή) τα οποία είναι πολύ σημαντικά μιας και όπως είπαμε παραπάνω διαβάζονται από διάφορες πλατφόρμες και έχουν ευρύ φάσμα χρήσεων.
Από τη στιγμή που ξεκινήσουμε να χρησιμοποιούμε plugin όπως το Yoast, είναι πολύ εύκολο μέσα από τις ρυθμίσεις του να ορίσουμε έναν ομοιόμορφο τρόπο εμφάνισης των Τίτλων και των Περιγραφών της κάθε σελίδας, κάτι που σας συνιστούμε να κάνετε σε κάθε περίπτωση. Ωστόσο, εκεί που τα πράγματα γίνονται πιο ενδιαφέροντα είναι στον σωστό καθορισμό της εικόνας που θα εμφανίζει ένα link preview!
Επιλογή εικόνας
Στην 3η καρτέλα του Yoast SEO metabox θα δείτε την επιλογή “Κοινωνικά” / Social όπου μπορείτε να ορίσετε συγκεκριμένα την Εικόνα, τον Τίτλο και την Περιγραφή της σελίδας σας όπως αυτή θα είναι διαθέσιμη για το Facebook και το Twitter (αυτά τα δύο μπορούν μάλιστα να είαι διαφορετικά για λόγους marketing). Μπορείτε να επιβεβαιώσετε ότι το Facebook βλέπει κανονικά τις πληροφορίες σας μέσα από τον Sharing Debugger.
Είναι αυτός ο καλύτερος τρόπος; Φυσικά και όχι! Γενικά προτιμάμε να μην ορίζουμε τέτοιες σημαντικές πληροφορίες σε επίπεδο σελίδας καθώς είναι πολύ πιθανό να κάνουμε κάποιο λάθος ή να ξεχάσουμε να συμπληρώσουμε αυτές τις πληροφορίες και κάποια σελίδα να ξεμείνει χωρίς σωστά Open Graph.
Για αυτό το σκοπό υπάρχει πάντοτε διαθέσιμο στο Yoast το εξής πολύ χρήσιμο feature: καθορισμός μιας fallback εικόνας, δηλαδή ορισμός μιας εικόνας που θα χρησιμοποιείται όταν κοινοποιούνται άρθρα/σελίδες που δεν περιέχουν εικόνες! Το βρίσκετε στο Sidebar / SEO / Κοινωνικά / Facebook. Επομένως η λογική που θα ισχύει είναι: Α) Έχει οριστεί εικόνα; Αν ναι, εμφάνισε αυτή που έχει οριστεί. Β) Δεν έχει οριστεί εικόνα; ΟΚ, κανένα πρόβλημα, εμφάνισε την fallback.